How To Change The Color Woocommerce Coupon Filed
Coupons are a swell style to attract new customers and go loyal ones to come back for more than.
WooCommerce includes simple even so powerful coupon functionality that fits most stores' needs correct out-of-the-box — which means you can start offering coupons with WooCommerce in just a few clicks.
How to set up a new coupon in WooCommerce
Start and foremost, we'll fix up a coupon you tin use right away to make your customers happier.
Permit'due south say your bookstore'due south anniversary is in October. To gloat another successful twelvemonth, you want to requite your customers a 50% discount on books for the unabridged month — but simply for the first 200 customers.
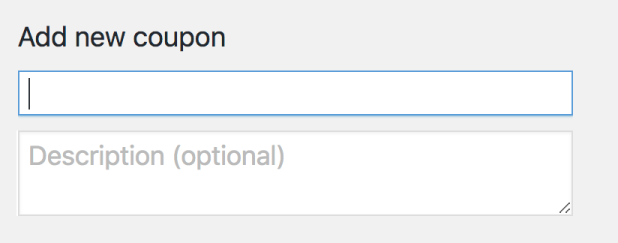
To add together a new coupon, become to WooCommerce → Coupons and click Add together coupon. The opening screen will present you lot with the Coupon lawmaking and Clarification fields:

Coupon lawmaking is the code customers will enter to apply the coupon to their cart.Clarification is an optional field that's not visible to customers, simply to merchants.
Below these fields, you'll run into the Coupon information block. It has three sections:
- Full general
- Usage restriction
- Usage limits
Let's take a closer await at each i.
1. General

By default, WooCommerce comes with iii disbelieve types:
- Percentage discounts apply a percentage discount to the entire cart.
- Stock-still cart discounts utilise a fixed amount discount to the entire cart.
- Fixed product discounts employ a stock-still amount discount to selected products only. The discount is calculated per item and not for the whole cart.
Use theCoupon amount field to set the amount of the discount, the Discount type field to set the type, and the Coupon expiry engagement to set up an expiration date. You can likewise offering gratuitous shipping to customers using the coupon. In the example higher up, we've created a coupon that gives a 50% discount to the entire cart and that expires on Oct 31, 2018.
two. Usage restriction

If you don't select any restrictions, anyone can add the coupon to their cart at any fourth dimension, which probably isn't what you want.
You can use the a few dissimilar restrictions to your coupon:
- Set a minimum or maximum order subtotal (that is: the sum of the cart subtotal + tax).
- Include or exclude selected products or categories.
- Limit by 'allowed' emails (verified confronting the customer's billing emai)l. WooCommerce iii.4+ too allows y'all to include a wildcard character (*) to match multiple electronic mail addresses, for instance, `*@gmail.com` would make any gmail address.
In our instance, we've restricted the discount to theBooks category past using theProduct categoriesfield.
If yous find you need to add further limits – for instance, restriciting to new customers or past land – check out WooCommerce Coupon Restrictions.
3. Usage limits

Here, you can specify how many times the coupon can be used per customer and in total. You can also define the number of products information technology tin can exist applied to at once. In the screenshot above, yous'll run across that we've specified that the coupon once by customer, and by 200 customers altogether.
At present, if our shoppers add together the "LUCKY200" coupon to their carts, they'll get fifty% off all products in the "Books" category as long as they're ane of the first 200 customers. Any other products are in the cart will remain full price.

And if you want a more detailed explanation of coupon fields, you can always refer to the official WooCommerce documentation (or hover over the "?" icon!).
Boosting coupons with Smart Coupons
The Smart Coupons extension for WooCommerce is a not bad addition to the built-in functionality.
The extension adds new fields and sections to the coupons area, which you can spot easily by their greenish groundwork colour. With Smart Coupons you tin can, among other things:
Display available coupons on Cart and My Business relationship pages and apply them with a single click

This functionality is astonishing! It'south an easy way to market place your coupons. Information technology as well makes customers happy when they discover discounts they can apply right away.
Store credit/gift document

Store credits work equally a fund balance on the customer's account to use on their purchases. If non completed used, the difference remains for the adjacent purchases. This can be a nice treat to the most loyal customers!
Bulk generate coupons and send them via email

Smart Coupons allows you to majority generate coupons and store credit, and so ship them correct to your customers' electronic mail box. With this functionality, you tin create and promote your coupons in minutes.
Nosotros hope these tips will assist y'all get started on the creation and basic marketing of your coupons. The fastest way to acquire is to arrive there and do it, so don't be shy.
Did we miss anything? How do you lot market your coupons? Brand sure to tell us in the comments.

How To Change The Color Woocommerce Coupon Filed,
Source: https://woocommerce.com/posts/coupons-with-woocommerce/
Posted by: smileyfres1968.blogspot.com


0 Response to "How To Change The Color Woocommerce Coupon Filed"
Post a Comment